Even though the Flex Framework provides our clients with several built-in functionalities, it doesn’t constrain our user interface or workflow design. The template HMI’s in our framework only contains a customizable tab control, radio buttons, and subpanels.

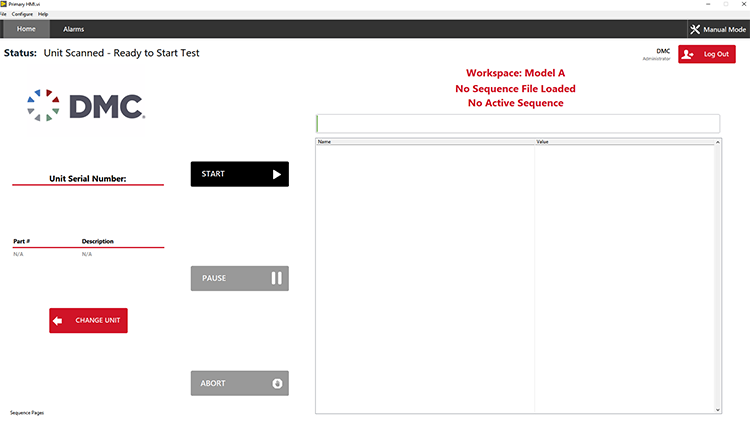
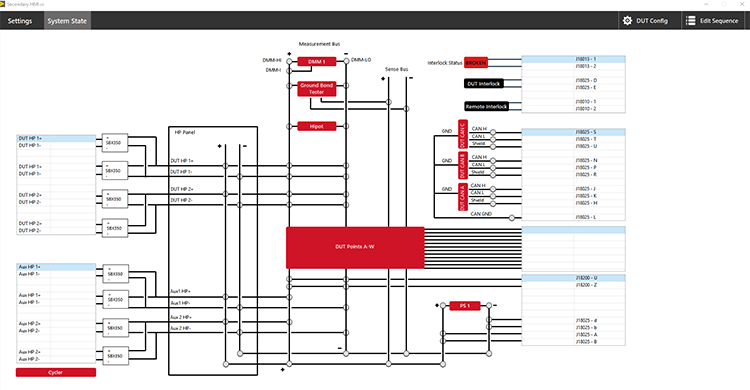
By using subpanels, we can then create user interfaces and workflows that are tailored to each project. For example, one project may require a comprehensive view of all device activity as soon as the application starts up (shown on the left), while another project may require starting on a login screen to maximize security (shown on the right).

Additionally, the framework has two independent HMI templates. The user can choose to simultaneously utilize both HMI templates for a dual monitor experience, which is an excellent option for projects that need to view a large amount of data at once during a test.


The Flex Framework also integrates our user login toolkit to control the exposed functionality based on the current user’s credentials. The access level can control aspects such as button or screen visibility. For example, most applications need to hide the settings page unless the proper user is logged in.

From screen layout and design to operator flow, everything about this HMI can be changed to suit a project's specific needs. In other words, adopting the Flex Framework doesn’t require settling for a cookie-cutter user interface. Individuals have full control over the system’s user experience and operating workflows.
These features are part of a powerful suite of tools called the DMC Flex Framework. Find out more about all of these tools here.
Learn more about DMC's LabVIEW Programming Expertise.