This tutorial will outline the process to configure Visual Studio Code for developing Blue Gecko script code. It assumes you have some familiarity with the BlueGecko scripting language. If not, check out the developer guide. Blue Gecko scripting is a high level programming language designed for the Silicon Labs line of Blue Gecko Bluetooth modules.
Installation
- Download and install the BLE SDK and the BLE Update Tool using the default location and agree to licenses.
These installs provide the complier and some example code as well as the download tool to push the compiled code to the Bluetooth chip. Wait to restart your system until you have completed the next step of installing Visual Studio Code.

- Download and install Visual Studio Code using the default location and agree to licenses.
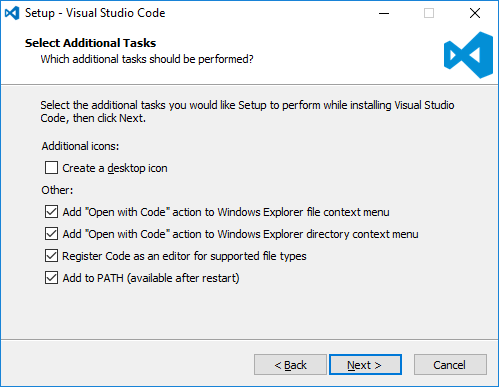
I recommend selecting Add "Open with Code" action to Windows Explorer file context menu and Add "Open with Code" action to Windows Explorer directory context menu from the list of Additional Tasks. This will provide quick right-click functionality to open our BGScript project later.

- Restart your system now so that the BLE SDK, the BLE Update Tool, and Visual Studio Code can finish their installations.
Configure Tools
Now that all our tools are installed, let’s configure VScode so that we can compile and download our BGScript code straight from the editor.
- Open Windows explorer, and navigate to:
C:\Bluegiga\ble-1.4.2-130\example\<your device>\bgdemo
If you didn't use the default location for the BLE SDK, or if the version of the SDK has been updated, your path will be different. I'm using the BLE113, so my path is:
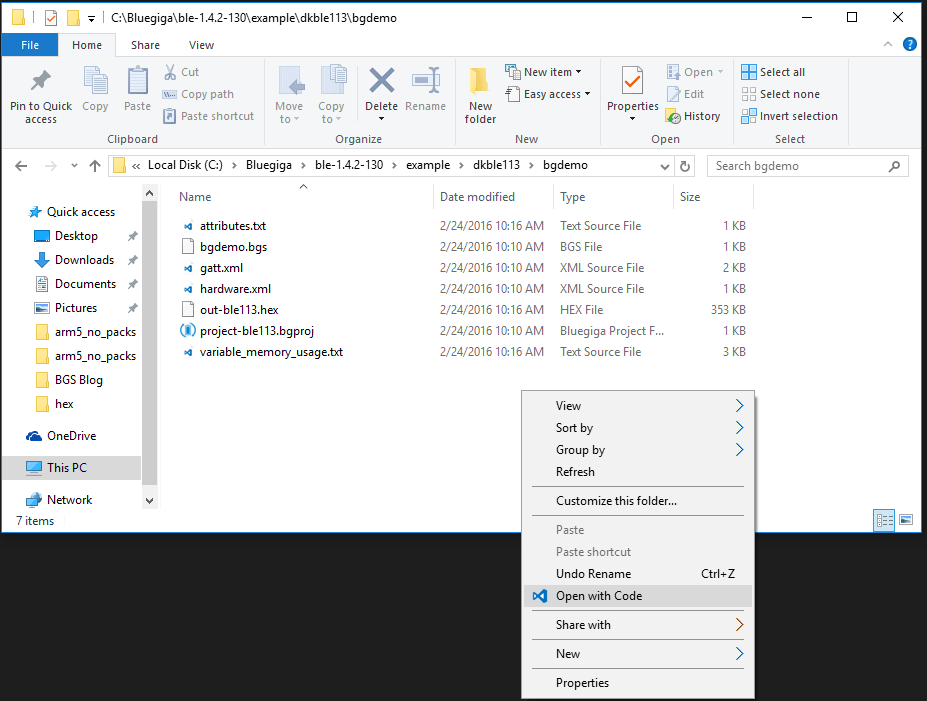
C:\Bluegiga\ble-1.4.2-130\example\dkble113\bgdemo
- Right click in the window and select Open with Code. This will open all of the files in the folder in a new instance of VScode.

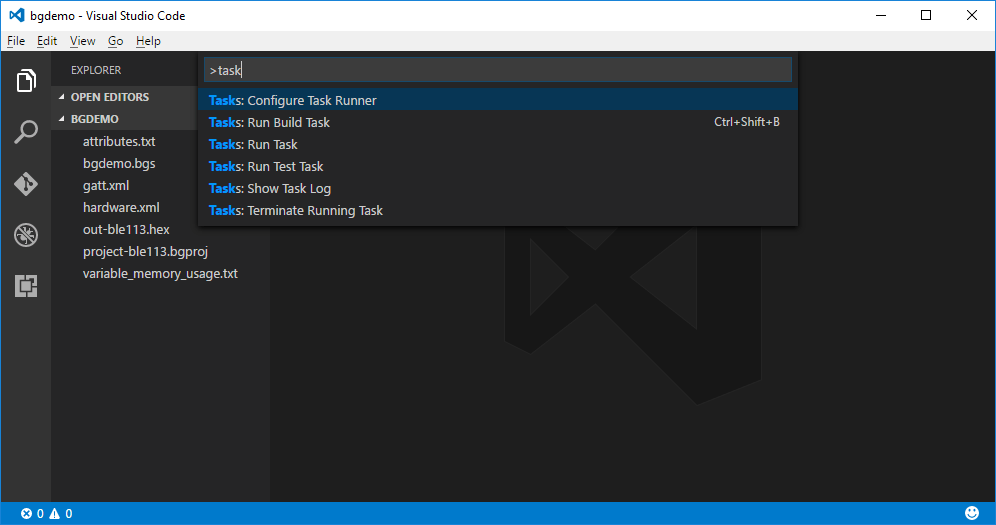
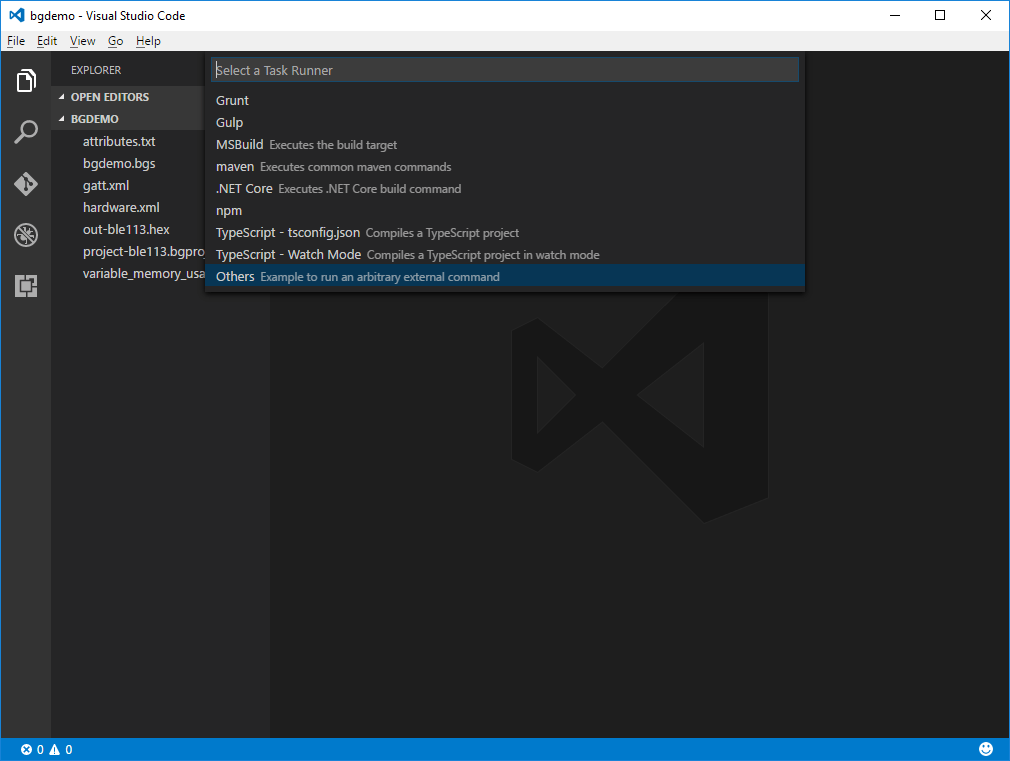
- In VScode, type the hot key Ctrl+Shift+P to open the Command Palette, and then type Task to bring up the options with the keyword "Task".

- Select Tasks: Configure Task Runner. This opens some of the defaults tasks in VSCode, but we want to create a custom one, so select Others. This will create a .vscode folder in our working directory with a tasks.json file.

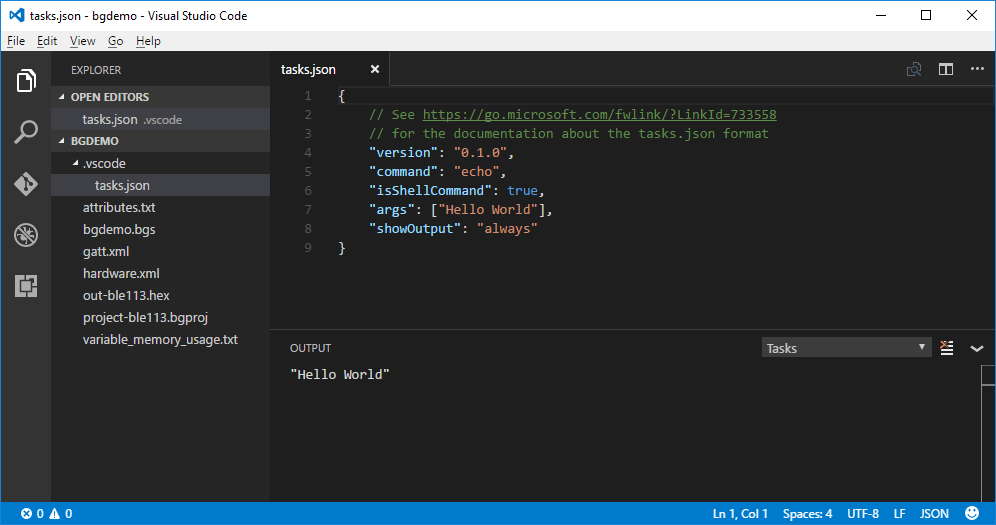
The task.json defines all the parameters and functionality of the task. It is configured by default to print "Hello World" to the terminal in VScode.

- Type Ctrl+Shift+B. This will run our new task, and you should see the terminal open in VScode and display "Hello World"
We'll update this task to compile our BGScript software instead of the default functionality when we type Ctrl+Shift+B. Since we'll also need a task to download the compiled hex file to the Bluetooth module, we'll need to modify this single task to handle multiple tasks.
- Download the attached task.json file and replace your current tasks.json file. With this new file, instead of calling the 'echo' command, we'll call the Windows ‘cmd’ command and pass it different executables and files based on which task we want to run.
Running Tasks
For the top level ‘args’, we use /C as a placeholder for the actual arguments we'll pass based on the task we want to run. Each task inside the main task has an arbitrary name and arguments to pass back to the cmd command.
- Pass the first task, defined as Build
The "isBuildCommand": true tells VScode that if we type Ctrl+Shift+B, it should run this specific task. There are a few other hot key tasks, but this is the only one we'll use.
- Pass the next task, defined as Download. This task will download the compiled code to the module.
- Remember to change the path if you didn't keep the default installation directory.
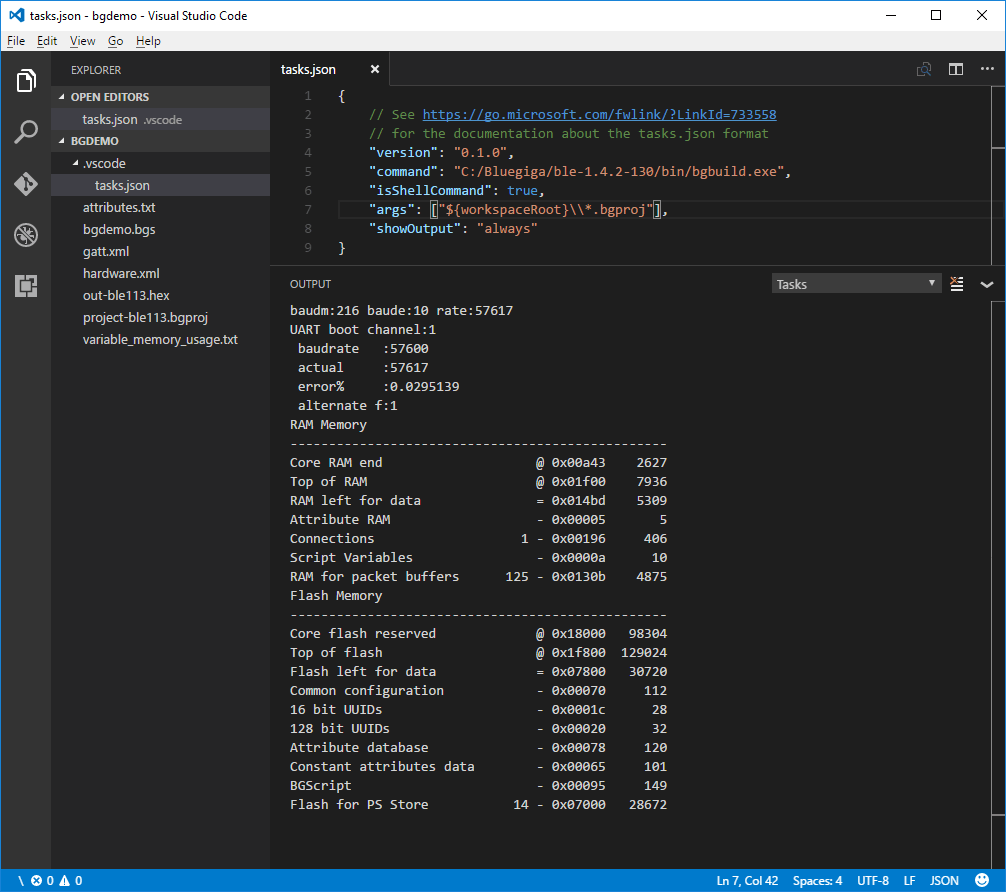
Looking back at the args for the Build command, we can see that it will call the bgbuild executable that was installed with the SDK.
- Make sure you don't have multiple BGScript projects in a single directory.
When the bgbuild.exe is called, it expects a bgproj file that it will compile. The *.bgproj gets the first bgproj file from the working directory.
Download Task
The args for the Download task are in the command line update tool (bleupdate-cli.exe), which was part of the SDK installation.
The bleupdate-cli.exe takes a command, (list, update, get, set) as its first argument. Since we want to update the module, we'll pass 'update' as the command and pass the compiled hex file which was created from our Build task.
Again, make sure there is only a single .hex file in the working directory to ensure we're downloading the correct hex file.
Viewing the Output
The last task combines both features into a single task that will build the project and then immediately download it to the Bluetooth module.
Now, if you type Ctrl+Shift+B, you should see the output of bgbuild.exe for the demo application that we're working with.

- Type Ctrl+Shift+P to download the hex file so we can run the task from the command palette, then type Tasks: Run Task and click Enter. You'll then see a list of the three tasks that we have defined.
- Select Download to download the already compiled hex file, or select Build & Download to recompile the project before downloading.
Keybinding Shortcut
Now we can quickly compile our BGScript project with Ctrl+Shift+B, but it's quite a bit of typing to run the other tasks, so let’s create a quick key binding shortcut so that when we press the F6 key, we'll immediately be presented with our available tasks, and then we can select the one we want.
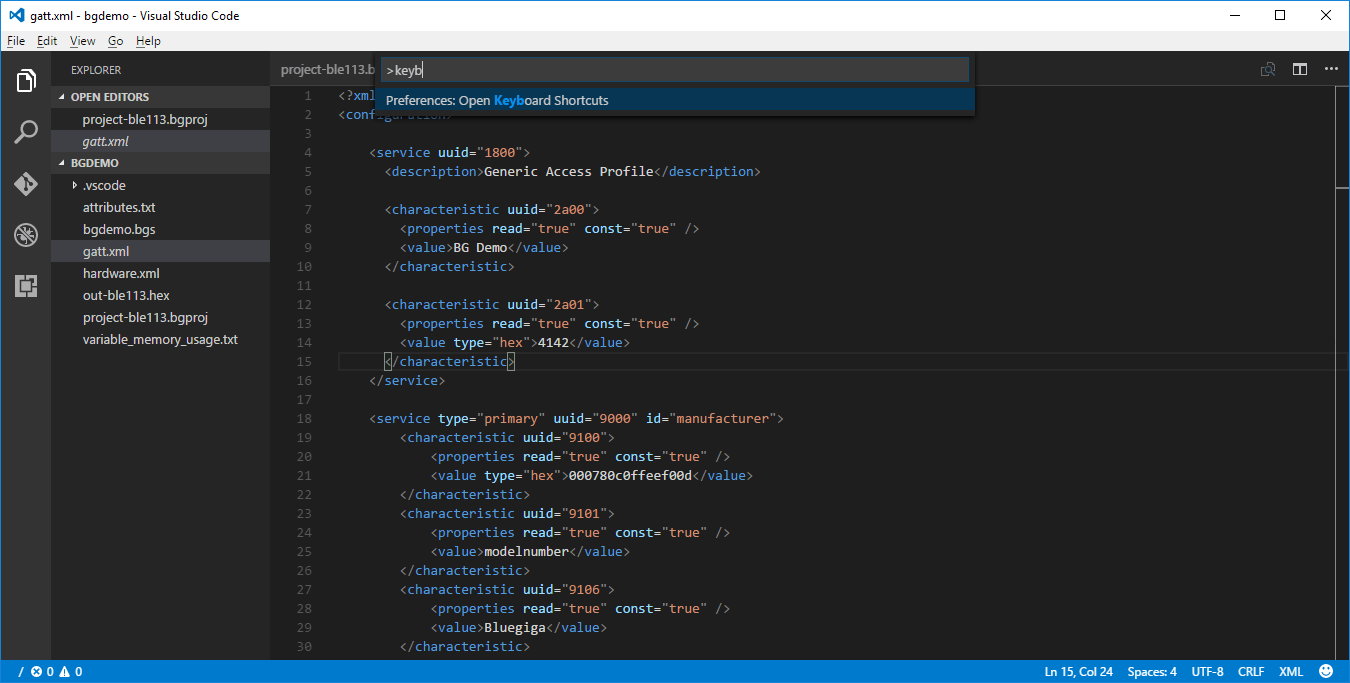
- Open the command palette again with Ctrl+Shift+P and type Keyboard. The only option should be Preferences: Open Keyboard Shortcuts. Select it, and two files should open next to each other.

- In the keybindings.json file on the right, enter {"key": "f6", "command": "workbench.action.tasks.runTask"} inside the square brackets.
- Save the keybindings.json and close it. Close the Default Keyboard Shortcuts file as well.
Pressing F6 will now open the command palette with our available tasks available to select.
Now that VScode functions more like an IDE rather than a basic text editor, in the next blog I'll go through setting up text highlighting to make development easier.
Learn more about DMC's Custom Software and Hardware Services.