Our DMC Test and Measurement team recently created the DMC LabVIEW UI Suite! It’s the first official DMC LabVIEW user interface control and indicator set, and will save time developing LabVIEW user-interfaces while simultaneously providing our customers with modern and sleek applications.
21st Century UI
On our projects, we usually spend a good amount of time manipulating the appearance of native LabVIEW controls and indicators to bring them into the 21st century. We know the standard modern, silver, classic, and system controls that ship with LabVIEW appear outdated in a world where everyone is used to beautiful UI designs from their latest smartphone applications.
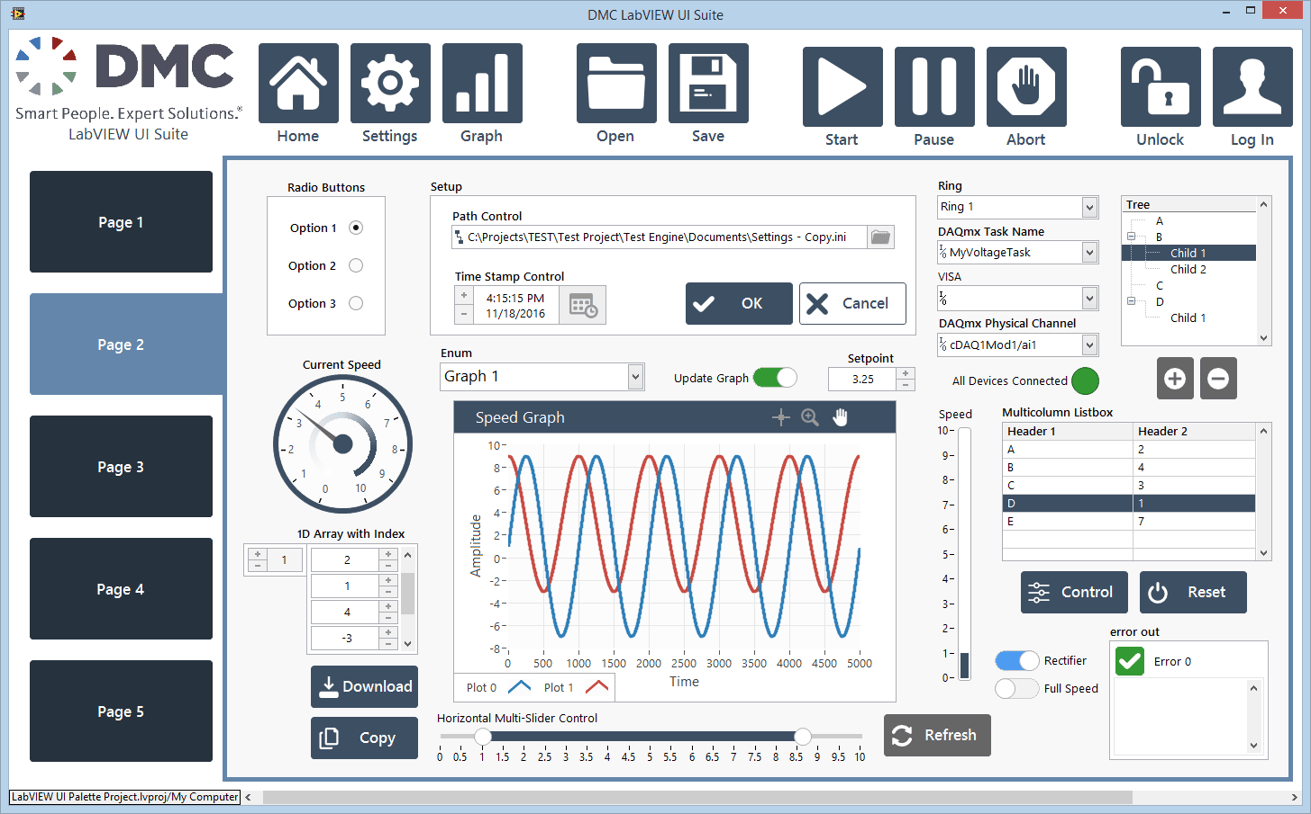
Here’s a sample of the UI palette that DMC will now be using to develop LabVIEW applications.

In total, our engineers spent over 200 hours diligently updating all of the common controls and indicators. Special care has been taken to maintain customization and provide a flat UI appearance to almost every commonly used control and indicator.
Advantages of the DMC LabVIEW UI Palette
The use of picture backgrounds to create nice looking graphics is definitely a useful feature for LabVIEW controls, but it prevents the developer from having control over what theme color’s style they want to use.
With the DMC LabVIEW UI Suite, anything that you could normally change the color and size of from native LabVIEW controls is still customizable! This means that the controls that we created can be used on any project and customized to the particular style and theme of the application.
With this new controls kit, we look forward to creating even more impressive UI's on all of our future LabVIEW applications!
Download this suite from VIPM here, 2024-10 update.
Learn more about DMC's LabVIEW programming expertise.