The GraphWorX64 software from Iconics is a powerful tool for building HMIs. As an upgrade from GraphWorX32, it offers several new features that allow the designer more flexibility and ease of use. The purpose of this blog post is to focus on the new Smart Symbol feature, and how it can greatly simplify HMI development.
What is a Smart Symbol?
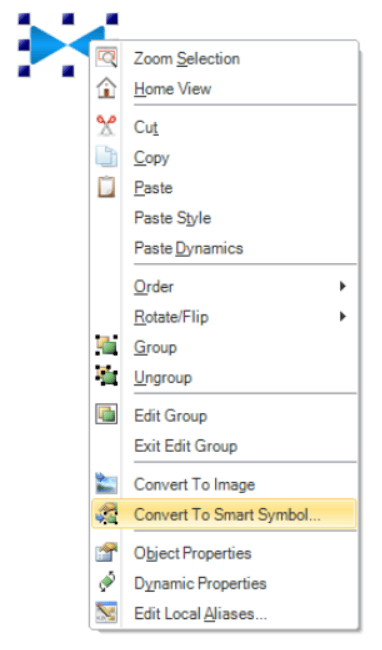
A Smart Symbol is essentially a group of objects that have their properties and data exposed at the group level. Creating a Smart Symbol is extremely simple: select an existing group of objects, right click, and choose Convert to Smart Symbol.

You will then be given two options: Expose data sources as Smart Properties and Optimize hierarchical data sources. The first option will take any data sources in the objects that have already been configured, and create Smart Properties from them. The second will attempt to organize existing data sources to make use of the new Smart Properties. For a brand new group of objects, there will be no effect. For objects that have data sources, you can use whatever options make sense.
The next window that will come up is the editor for Smart Properties. Smart Properties are at the core of Smart Symbols; they allow you to define properties that can be inherited by any objects that are a part of the Smart Symbol. These will be discussed in detail in the next section; you can leave them blank for now. Let's look at what changed on the Smart Symbol's properties.
Using Shared Keywords

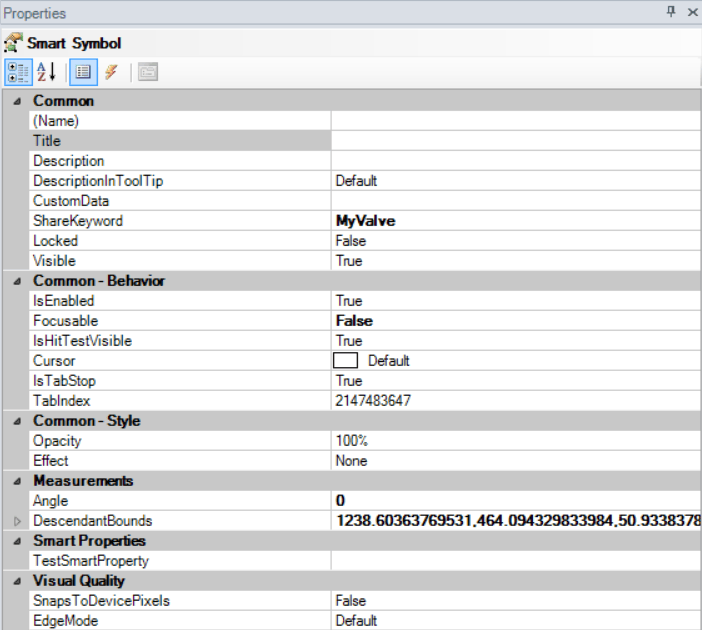
Notice that there is a new Smart Properties group where I've defined a blank Smart Property named TestSmartProperty. A new field has also been added to the Common group, ShareKeyword. The Shared Keyword allows you to define a template for your Smart Symbol. In this example, I've used the ShareKeyword MyValve. I can create other Smart Symbols and assign them the same Shared Keyword. Later, if I need to change some aspect of the valve Smart Symbol, I can push the changes to every instance of a Smart Symbol with the same Shared Keyword.
To do this, select the Smart Symbol that you want to replicate. On the ribbon, go to the Dynamics tab and click Update Shared. It will then give you several options to configure how other Smart Symbols will be updated.

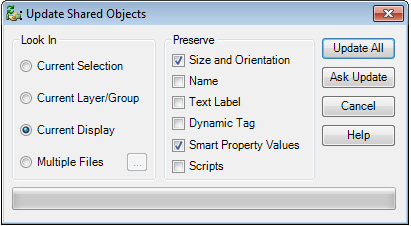
On the left, you can select the scope used to find and update other Smart Symbols. You can choose to limit yourself to your currently selected objects, the current layer or group, the entire current display, or you can select several GraphWorx64 files to update at once. For large projects, a good practice to use is to have a separate GraphWorx64 file that contains master copies of all your Smart Symbols, and then to select all your project files to make sure every symbol gets updated.
On the right, you can choose what properties of the Smart Symbols will not be changed in the update. Any item checked will keep its current value after the update. You can then click Update All to immediately update all the linked Smart Symbols, or Ask Update, which will have you individually confirm each update. As you can see, Shared Keywords make managing large projects with repeated icons a much easier task.
Using Smart Properties
Now let's talk about the Smart Properties feature of the Smart Symbols. Smart Properties allow you to define a value that can be referenced by any member of the group. These properties can take many forms. You can define Smart Properties as strings, colors, fonts, and many more options.
To create Smart Properties, right click the Smart Symbol or the Smart Properties section on the Properties tab and choose Edit Smart Properties. You can then add and remove Smart Properties as well as edit their name, their data type, and their default value.
You can also use existing properties to create a Smart Property by right clicking and selecting Add To Smart Properties and providing a name for the property. Properties that are linked to a Smart Property are denoted by a small yellow symbol.

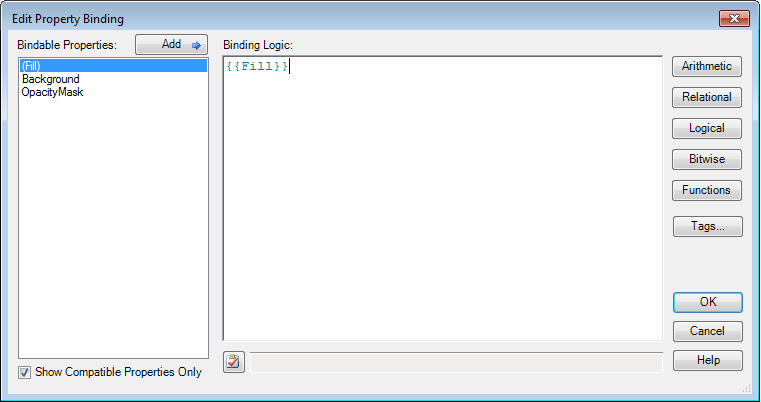
If you have a property that you would like to link to an existing Smart Property, you can right click it and select Smart Binding Editor. This editor gives you several powerful tools for creating links to Smart Properties. Many different properties are valid targets for binding; you can use a data source for a dynamic event, the fill color of an object, the font size of a text label, and much more.

On the left, the available Smart Properties will be listed. Checking the box at the bottom will limit the selection to Smart Properties with compatible types. This is checked by default, so be sure to uncheck it if you don't see a Smart Property you need. You can double click a Smart Property to add it to the cursor position in the editor. On the right are shortcuts for using built-in functions and operators, such as cosine, equality, OR, and string formatting.
Using these functions in conjunction with Smart Properties allows you flexibility in how the member objects interact with each other and respond to system data. Some examples of using these features are:
- Several objects are linked to an integer Smart Property. Different objects can be shown or hidden, depending on the integer value
- An object changes its fill color based on what combination of 3 different boolean values are true
- A Smart Property is linked to a word value, and its objects each use 1 bit to determine if they are enabled
Using Smart Properties in Smart Symbols also makes reusing symbols simpler. You can define the member objects to respond the same way to given data, and then link the data source to a Smart Property so that each symbol has a unique data source. If you later need to change the behavior of member objects, you can use the Shared Keyword to push the changes to all instances while leaving the Smart Property data source unchanged. Next time you are working in GraphWorX64, try creating some Smart Symbols and see how much time they can save during development.
Learn more about DMC's Inconics Programming expertise.