In the beginning of the year, DNN (formerly DotNetNuke) was updated to support MVC modules. MVC is the latest version of ASP.NET in which the Model-View-Controller paradigm is at the core. This article won't be a look into what MVC is or a comparison with WebForms, but instead will give a quick guide into starting DNN MVC module development.
While there are some guides available that give you similar information, I found it a bit difficult to get started developing MVC modules in DNN. For reference, the articles I used are at the bottom of this blog.
Here's an overview of the steps we'll take to get started.
- Prerequisites
- Templates
- Setup
- Build
- Installation
- Next Steps
- References
1. Prerequisites
For this quick start, you'll need a few things before we can dive in.
First, you'll need to have Visual Studio 2015 installed. The express editions have been reported to be incompatible with the templates we'll be using later, but this may not be true by the time you're reading this.
Next, you'll need to have IIS (Internet Information Services) setup with a local installation of DNN (version 8 or higher). There are many tutorials on how to do this around the web. You'll need to install IIS and Microsoft SQL Server, then you can install DNN by downloading the latest _install.zip from DNN's GitHub releases.
Once those are all set up, you're ready to go.
2. Templates
You could create a module from scratch. But why would you do that when a DNN expert created templates for you to use? Download the templates from the Visual Studio Gallery and run through the installation procedure.
3. Setup
Now that everything is set up, we can actually dive into creating the module.
In Visual Studio, select File -> New -> Project
In the New Project window, select Templates -> Visual C# -> DotNetNuke and you'll see a listing of the types of projects the templates have provided.
To create an MVC module, we'll select DotNetNuke 8 C# DAL2 MVC Module. There are three other fields we must configure: Name, Location, and Solution name.
Name: Enter a name for your project (it's best not to use any spaces or special characters for this)
Location: This is important to point this to the correct folder in DNN: /DesktopModules/MVC/. Depending on your installation directory, the folder should be something like C:\Dev\Projects\DMC_Website\Alpha\DesktopModules\MVC\ where "Alpha" is the root of your DNN installation.
Solution name: We're not actually going to be using this field. Uncheck the box on the right that says "Create directory for solution" and the solution name textbox will be greyed out.

Confirm your settings look similar to mine and then click OK.
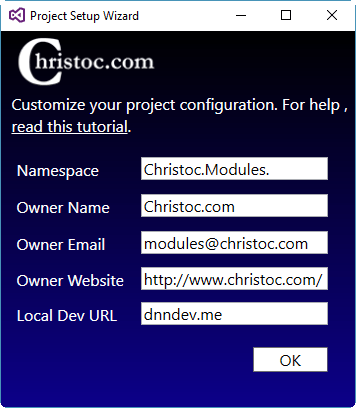
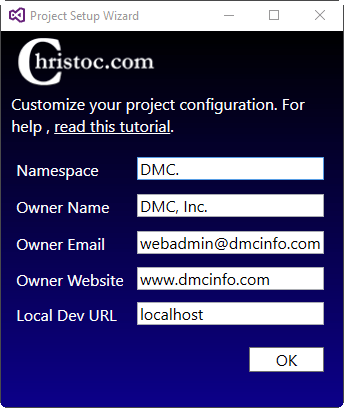
A Project Setup Wizard dialog box will appear asking for some project information. Many of these are self explanatory, so I will only address the two that are a bit tricky.
Namespace: Whatever namespace you want your module to live in. The templates will automatically include your project name in the namespace, so no need to enter it here. Make sure you include the last period. E.g. DMC.
Local Dev URL: By default this is set up to point to dnndev.me, which is actually set up to point back to 127.0.0.1 (your localhost). What you enter here depends on what settings you've set your DNN install up with. For my installation, I access my local DNN install through http://localhost. Therefore, I am going to enter localhost as my Local Dev URL.
Initial values

Updated values (note: the owner website field includes https:// but the textbox isn't large enough to display it. Be sure to include it in your URL.)

Once all fields have been complete, click OK.
4. Build
Now that the initial project setup is complete, you'll be presented with a web page in Visual Studio that says * Important *. These are steps that you should read carefully and follow to ensure your project will work correctly. I'll provide a quick overview of these steps in case the original wording is confusing for anyone.
First, check IIS to see if any of your folders were converted to virtual directories or applications. To do this, open IIS, expand your site's dropdown and check what icon is displayed next to your DesktopModules folder or the MVC folder inside of the DesktopModules folder. If it's anything other than a yellow folder, right click it and click remove.
Next, in Visual Studio, right click and delete the web.config files that are in the solution.
You can now build the module! change the solution configuration dropdown from Debug to Release and then select Build -> Build
You'll get an install .zip file in your module's install/ directory.
5. Installation
Now, in DNN, go to Hosts -> Extensions and click Install Extension, selecting your install .zip file that you previously built.
If everything goes well, then the module is now installed and can be placed on any page.
6. Next Steps
Once you've dragged the module into a page, you'll see a demo application that includes multiple views, database interaction, and more. Simply build the project in debug mode to automatically copy the new DLL to the /bin folder.
7. References
While you're here, check out DMC's Web Application Development and ASP.NET & ASP.NET MVC Development services so we can get started on your next DNN MVC module!