At the Ignition Community Conference, Elizabeth Hill Reed and Casimir Smith presented a series of helpful tips for improving perceived load times in Ignition Perspective. We were excited to see how many people were excited about our findings, so we’ve released our notes here on our blog!
Types of Performance
- Perceived Performance: How long do pages feel to load, our focus
- Responsiveness: How long between user action and result
- Resource Usage: How much RAM or CPU is being used
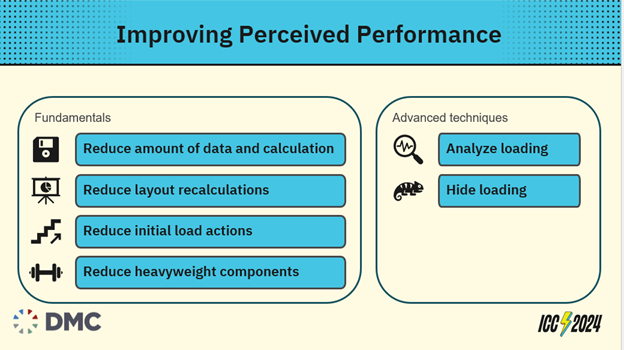
Fundamental Principles for Improving Perceived Performance
- Reduce amount of data and calculation
- Reduce layout recalculations
- Reduce initial load actions
- Reduce heavyweight components

Reduce Amount of Data and Calculation
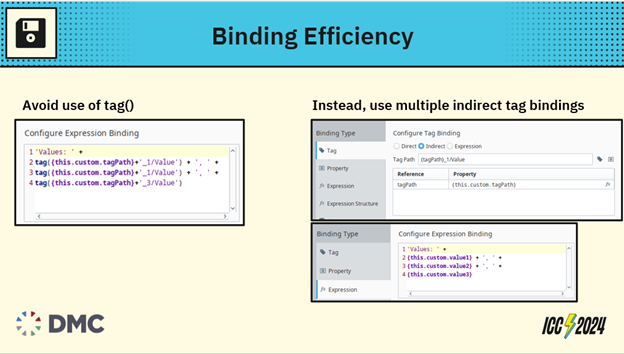
Binding Efficiency
Some binding and transform types are more efficient than others. Make sure you choose the correct type intentionally, especially when you can accomplish the same task with a more efficient type.
Binding Ranking (best to worst)
- Direct tag binding
- Indirect tag binding
- runScript() expression
- tag() expression
Transform Efficiency Ranking (best to worst)
- Format transform
- Map transform
- Expression transform
- Script transform (much slower than others)
Note that transforms always add additional processing time, so runScript() can be a faster way to run a Python script compared to script transforms. Also remember that when reading multiple tag values, using separate custom properties with indirect tag bindings is better than trying to read multiple tags using tag().

Query Efficiency
- Always include a range limiter on queries that select from large tables
- Time-based or count-based
- Avoid polling
- Use a refresh button that calls refreshBinding() instead
- Use named queries with caching enabled
- Use database tools to troubleshoot query performance
- For Microsoft SQL, use execution plan monitoring and event tracing
- For PostgreSQL, use tools like pgwatch, pgdash, and datadog
Scripting Efficiency
- Focus on reducing use of scripting unless necessary
- Don’t sacrifice readability or maintainability for performance
- Combine tag read/write into one bulk call
- Avoid repeating logic in a loop
Reduce Layout Recalculation
The browser performs reflow operations to set the position and layout of the page. When bindings or scripts alter the layout of your page, this forces the browser to recalculate, which slows down your page. Avoid unnecessary use of bindings that alter page layout, such as:
- Binding that sets the basis property
- Binding that sets the display property
- Binding that sets the instances property of a flex repeater directly
- Binding that alters margin, padding, or border width
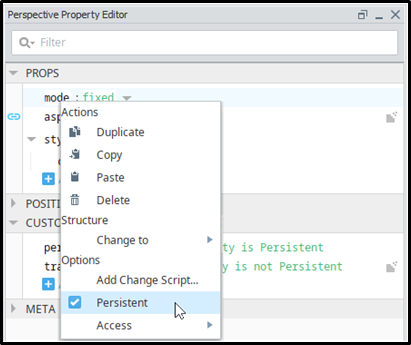
Use Persistence to Set Starting Layout
- Change a bound property to “persistent” to save the starting value instead of initializing to null.
- Use persistence to set starting layout.
- Use persistence to avoid red overlays on initial load.

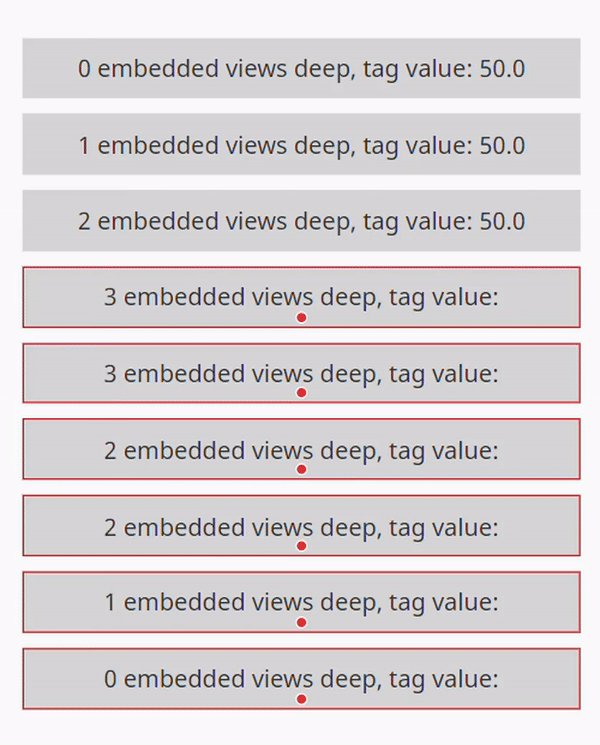
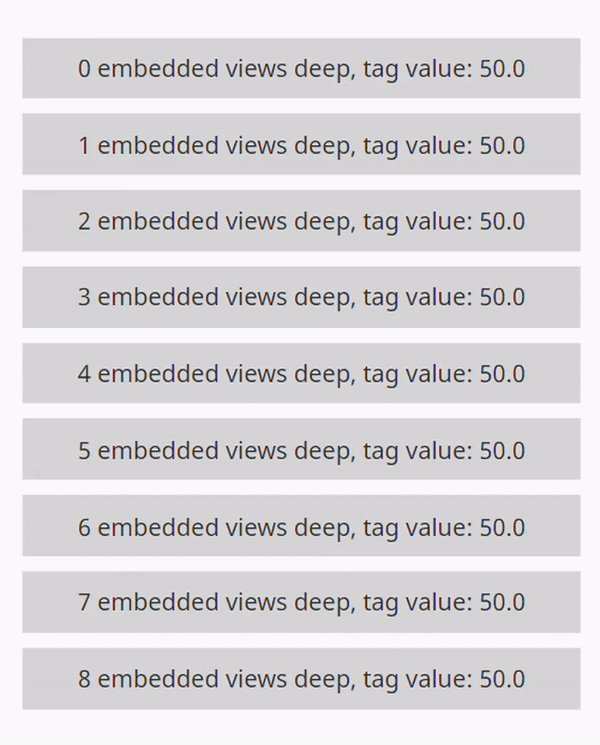
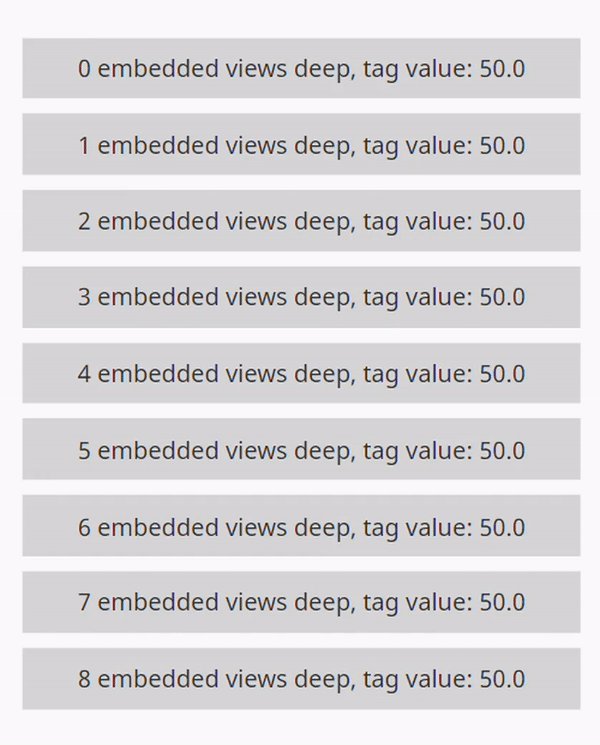
Avoid Excessive Embedded View Nesting
- Avoid nesting more than 3 layers deep
- Pass in tag paths as parameters, then use indirect tag bindings
- Try both with-parent and after-parent loading
- Balance the maintainability of core templates with the performance of fewer nesting layers

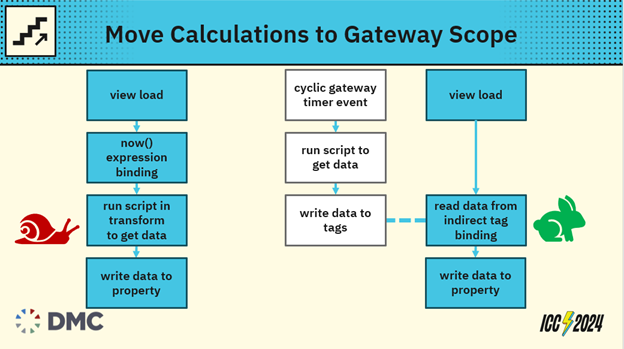
Reduce Initial Load Actions
It’s best to limit the amount of actions that your page has to perform when it first loads. The best way to do this is by caching data in tags so it can be calculated on the gateway, instead of the session. This has several key advantages:
- The script only needs to run once on the gateway, instead of once per open session
- The view has instant access to data, so pages load faster
- Scripts run faster in gateway scope

Reduce Use of Heavyweight Components
Some Ignition components import large libraries and can take longer to load the resource. Some key heavy components are the XY Chart, Gauge, and Markdown components. This performance is greatly improved by the use of React 18, introduced in Ignition 8.1.31.
If you have many repeated uses of one item on-screen, you can consider replacing a component with a custom svg. The Ignition exchange has many examples of svg objects to replace Ignition ones.
Slow Example: Built-in Ignition Gauge

Fast Example: DMC’s Lightweight SVG Gauge

Advanced Technique: Analyzing Load Time with Chrome DevTools
Chrome has a built-in DevTools option to help test page responsiveness and loading behavior. This can be used to quantitatively test behavior or compare different variants against each other.
DevTools Basics
- Open your Perspective screen in Chrome and press F12 to open DevTools
- Resize your window to test responsive design across device screen sizes
- Throttle network speeds to simulate a slow connection
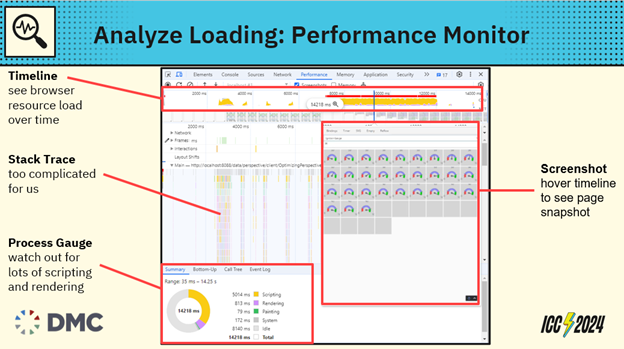
How to Open Performance Monitor
- Open Chrome DevTools
- Switch the right sidebar to the “Performance” tab
- Press the circle button to start recording
- Navigate and perform actions on your page
- Stop recording
How to Interpret Performance Monitor

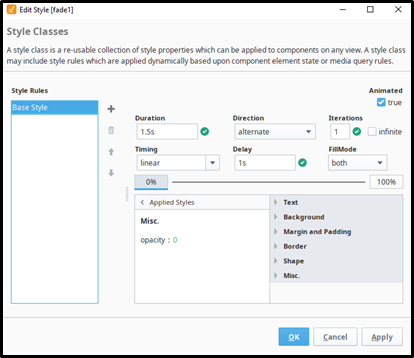
How to Hide Loading with Fade-In Animations
Creating a fade-in style can make views feel more premium and hide dreaded pop-in effects. This often feels nicer even when the raw time is longer. Create style classes that animate to change the opacity from 0 to 1, and create multiple classes with different delays.

Fade-in Animation Example

Balance Performance vs Maintainability
Don’t forget that maintainability is even more important than performance. Many performance boosts introduce custom or duplicate code. You should always get user feedback, and THEN consider optimizing.
“Premature optimization is the root of all evil” – Donald Knuth
Contact us to unlock the full potential of your industrial automation with DMC and Inductive Automation’s Ignition platform! As an Ignition Premier Integrator, DMC delivers cutting-edge Ignition HMI and SCADA solutions tailored to your needs, whether a small business or a large enterprise.
View or download the complete presentation: Optimizing Load Time in Ignition Perspective