Managing content types across an organization is important. Businesses and organizations need to be able to standardize templates in SharePoint. Doing this programmatically is a little bit of a puzzle, and it takes a few steps. For starters, we will be working with a few packages: Microsoft.SharePoint.Online.CSOM and Microsoft.Graph, and PnP.Framework
Step 1: Define Your Tenant-wide Content Type
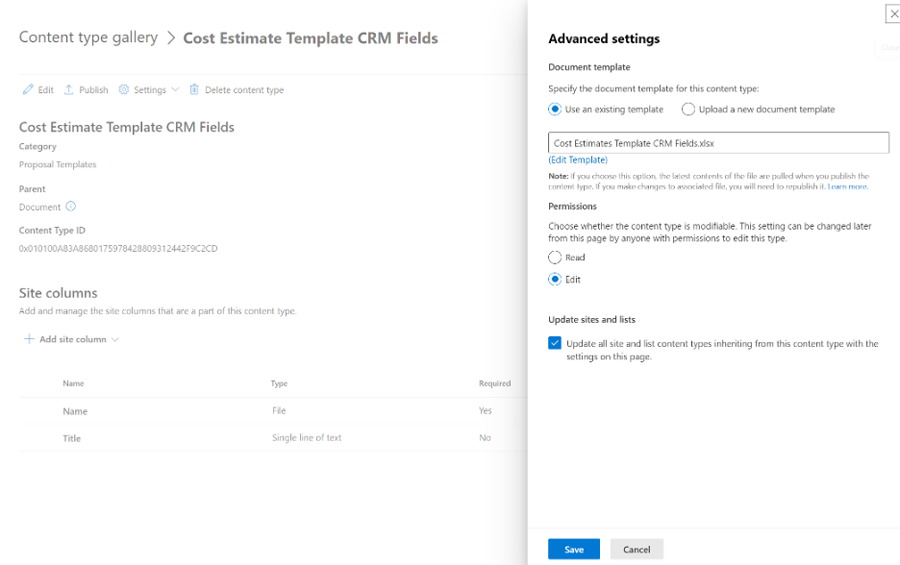
It's best to do this step through the portal. In the the admin-portal, navigate to manage content types, and add a content type. When you publish, go ahead and add the desired content type. You can upload this content type as a file, or it can be a relative site URL to a file that lives in a different site collection.
Note: Using the relative site URL to your content type template may or may not work. This is a documented issue with Microsoft and has required us to contact Microsoft support to fix this. Yet, using a relative site URL is the ideal method as it allows you to keep the document template updated whenever a change is made to the template online. Otherwise, any changes you made to the document template you have uploaded will have to be saved and re-uploaded.

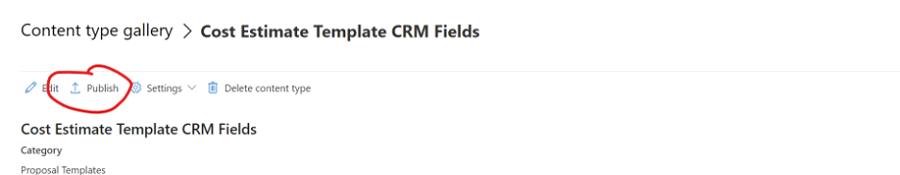
Step 2: Publish the Defined Content Type
In the same admin portal, you can publish the defined content type, which adds the content type to all the site collection across your tenant. You need to repeat this step when you make an update to the content type template. Since you are publishing the content type template, any changes you make to the template will only take effect if you re-publish those changes again.

Step 3: Sync the Content Type
Through the UI, you can add these content types to whichever library you choose. Go to the library you wish to modify, select Library Settings, and add an existing content type from the site. I recommend doing this manually if you only need to use the document template through one or two site collections. Adding a content type from the existing site through the UI syncs the content type automatically on the backend.
In our case, we had to figure out how to sync these content types programmatically and add them to several libraries. To do so, we used the Microsoft.Graph package allowing us to sync content types down to a site collection. We had to sync the desired content types for each site collection. Then, could we programmatically access them across the site collection’s libraries.
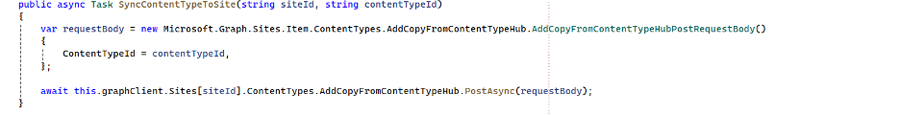
Here is an example of how to use the Microsoft.Graph package to sync down content types:

Step 4: Add Content Type to Desired List/Content Types
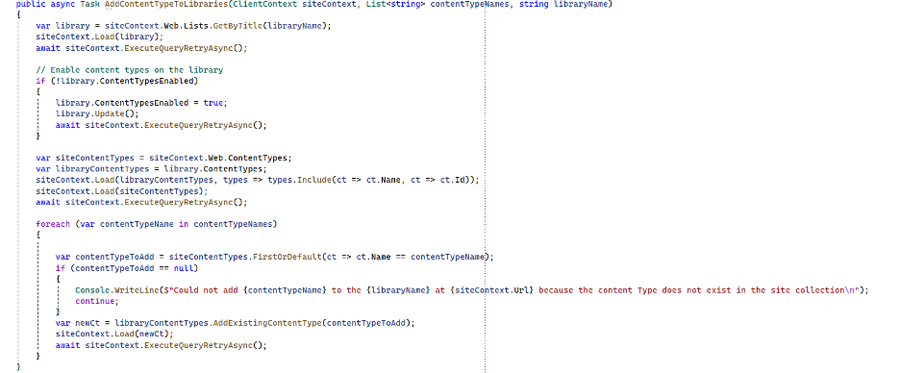
Once you have synced down the content types to the site collection, you are able to use it however you please across the different libraries in the site collection. Here is a code example of adding a content type to a site collection:

Putting this all together, we are now able to successfully sync down any custom content types to any site collection and add the desired content types into whichever library requires the content type.
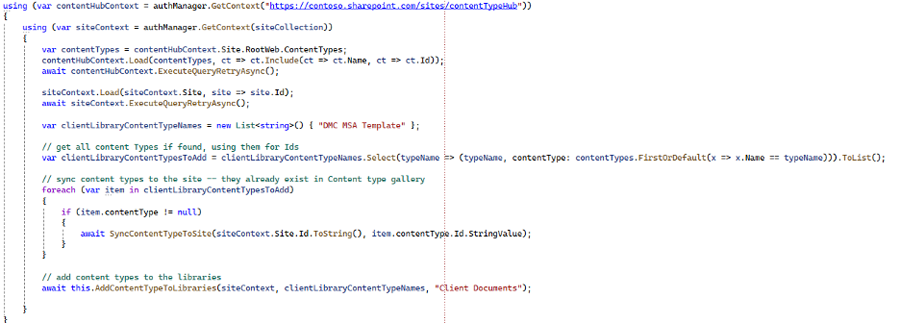
A common use case for this method is iterating through a number of site collections. Using these functions may help you with each site collection. Below is a use case of how I would sync down the desired content sites programmatically for a site collection.

While there are a few steps involved, programmatically syncing your content types across all site collections can help your organization standardize templates in SharePoint Online.
Learn more about DMC’s SharePoint expertise and contact us today for your next project.