Overview
Variables, Attributes, Dynamic Links, and converters are the building blocks of Optix UI design. Each variable has a number of attributes associated with it, and Dynamic links and Converters can be used to define a relationship between two or more variables/attributes.

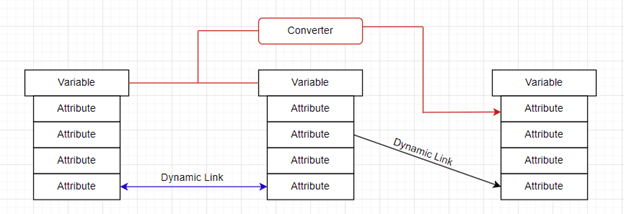
A map of the relationships beween Variables, Attributes, Dynamic Links, and Converters
Variables and Scope
Variable scope is influenced by the containers they are in. All variables with a given container (screen or panel) can access each other. Variables in nested panels have access to the variables in other nested panels and parent/children panels, and vice versa.

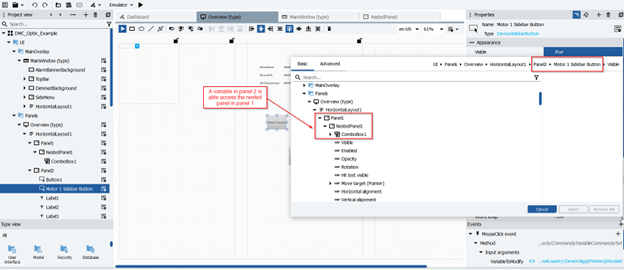
An example of variable scope extending to variables nested in other related panels
However, scope is limited when variables are not contained within a shared container – which happens most commonly with panels utilized in popups and panel loaders. However, the scope of panel loaders is unrestricted, so variables can be added to panel loaders and modified/updated anywhere in the Optix application, and the panels being loaded by said panel loader can then reference its variables to dynamically display information.

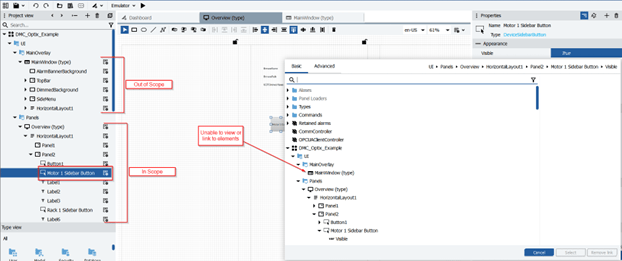
An example showing the limitations of scope when creation relationships between variables
To see an example of a panel loader utilizing variables to allow the Main UI to interact with individual panels being loaded by a panel loader, stay tuned for our upcoming Optix Series – Device Sidebar Example blog.
Attributes
Understanding attributes and their relationship to their parent variable is necessary to form complex Dynamic Links for UI functionality. Below is a list of the most common variable attributes.
|
BrowseName
|
Name of the variable in the project.
|
|
DataType
|
Data type of the variable.
|
|
DataType BrowseName
|
Name of the DataType of the variable.
|
|
Description
|
Description of the variable (as set in FT Optix).
|
|
DisplayName
|
Translatable variable name that can appear on the interface at runtime.
|
|
NodeId
|
Automatically assigned unique identifier.
|
|
Value
|
Value of the variable.
|
To see an example of different attributes being used to create a clean, complex solution, stay tuned for our upcoming Optix Series – Device Sidebar Example blog, which utilizes NodeId, BrowseName, and DataType BrowseName attributes.
Converters
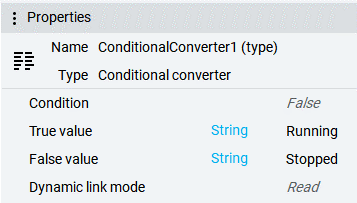
- Conditional Converter
- Sets the output variable’s value based on a true/false evaluation of the input.

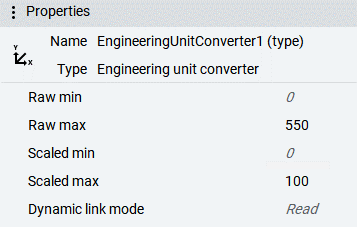
- Engineering Unit Converter
- Scales the output linearly based on the input.

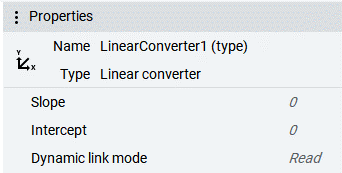
- Linear Converter
- Scale the output based on a defined slope and intercept.

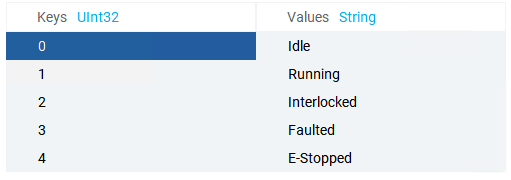
- Key-value Converter
- Matches an output value to the input “Key”.

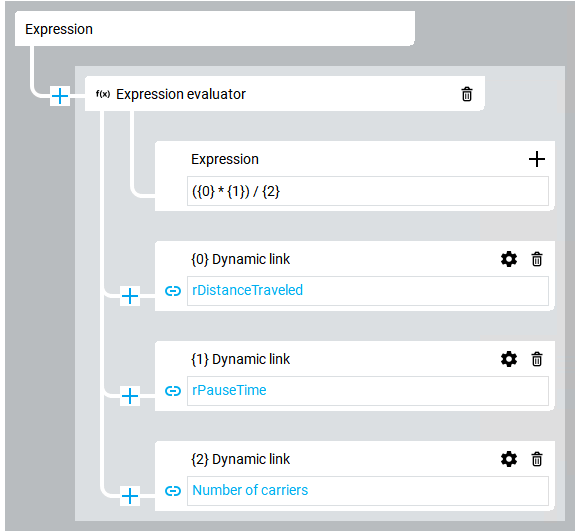
- Expression Evaluator
- Evaluates an expression consisting of one or more input variables.
- To see all of the valid operators that can be used in an expression, see Rockwell’s documentation.

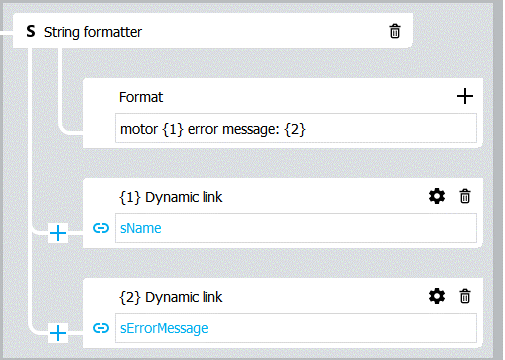
- String Formatter
- Outputs a string that can be defined using variables and various formatting options.

Dynamic Links
Dynamic links are defined relationships between two or more variables. Dynamic links can implement converters to create complex relationships and can be pointed at both variables and attributes.
Aliases
Aliases are a unique property type that allows you to specify the structure of a variable. This is useful when creating panels that should be referencing a specific Data Types, such as a motor or valve Data Type. An alias allows you to reference all the elements of the defined Data Type, while still allowing the alias variable to be linked dynamically, allowing graphics to be updated in real time, such as being able to swap which motor a panel is pointing to.

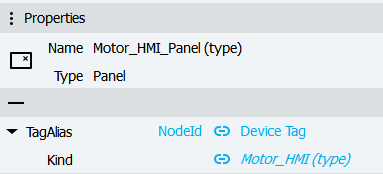
An example of an alias to a Motor Data Type
An example use case of aliases is for a device sidebar that utilizes a panel loader to swap in faceplates panels for different types of devices. The panel loader would have a NodeId variable (Let’s call it “Device Tag”) that would be updated at runtime to point to a desired device tag. For each device type, one panel would be created with a tag alias with the “Kind” attribute bound to the UDT of said device and the “NodeID” attribute bound to the “Device Tag” Attribute on the panel loader. Typically, you cannot create property bindings between variables that are not within the same window or screen (or the same panel for panels that are not directly placed on windows or screens), but panel loaders can be referenced regardless of project scope, allowing us to make use of the “Device Tag” variable we attached to ours.
For an in-depth example, Stay tuned for our upcoming Optix Series – Device Sidebar Example blog.
Read the Other Articles in this Series
Learn more about our experience with Rockwell FactoryTalk and contact us today for your next project.