Some of the main benefits of using Ignition as a SCADA/HMI platform are its powerful scripting capabilities as well as its ability to allow users to create complex UDTs. By combining these features, users can almost instantaneously set up stations or discrete groups and add any number of tags; using this method, development time can be drastically reduced.
In the following example, we will create a window in Ignition that can dynamically create station groups as well as set up device UDT tag instances for those stations. It is important to note that, to effectively streamline the tag instantiation process, you must create all device UDTs with that goal in mind.
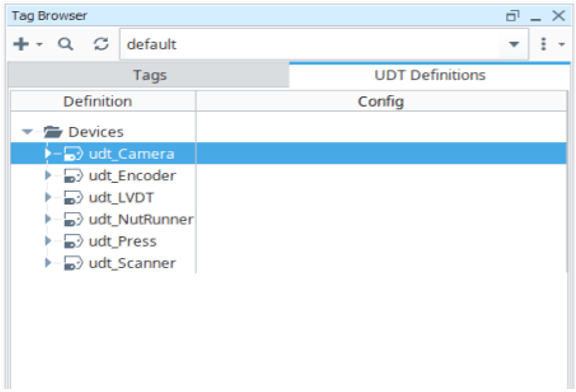
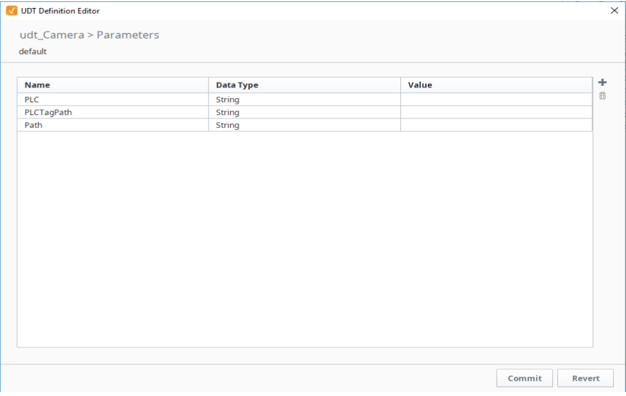
One way of doing this is creating your UDTs to utilize the same parameters. As an example, I’ve created some simple example device UDTs that all have the string parameters: PLC, PLCTagPath, and Path. All the device tags have the same structure in this example, but, in real use cases, they can be different as long as they all have the same parameters.


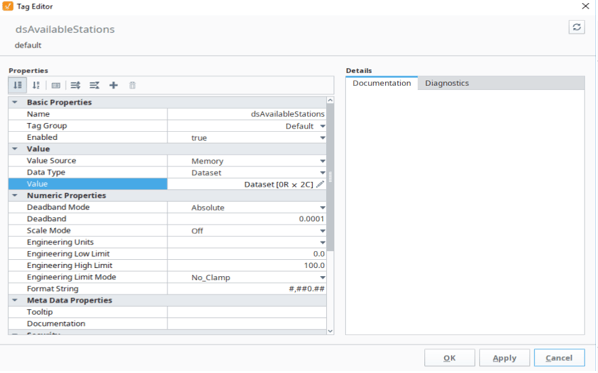
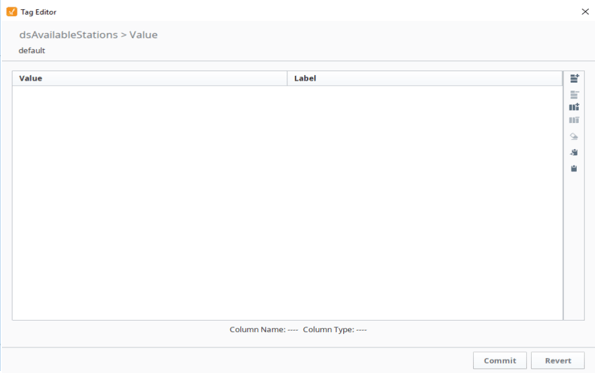
We will be using several datasets to hold information about the other tags we want to create. The first dataset tag we must create is for storing our station information. Set up dsAvailableStations as a Memory tag and Dataset data type and add two columns: Value and Label. Value will be the index of the station and Label will be the station folder’s name.


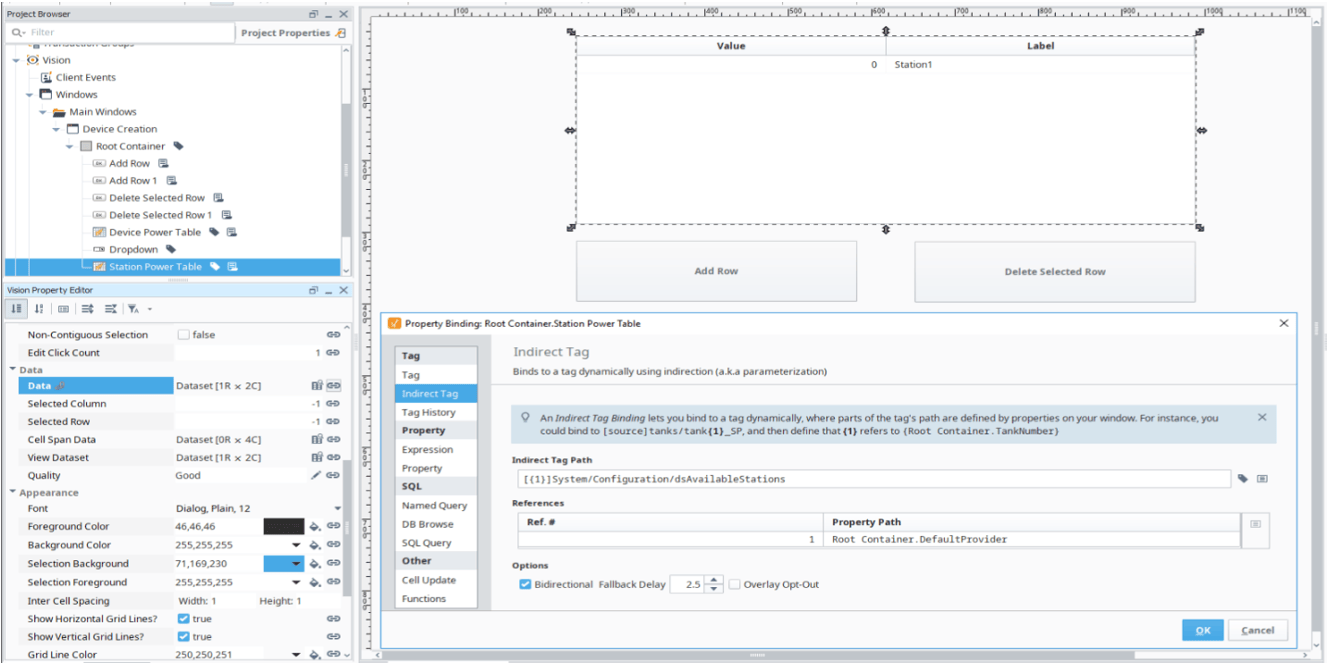
With this done, we can begin setting up a window that the user can interact with to create stations and add device tags. Start by creating a new window and adding a power table at the top along with two buttons that will be used to add and delete rows from the table.
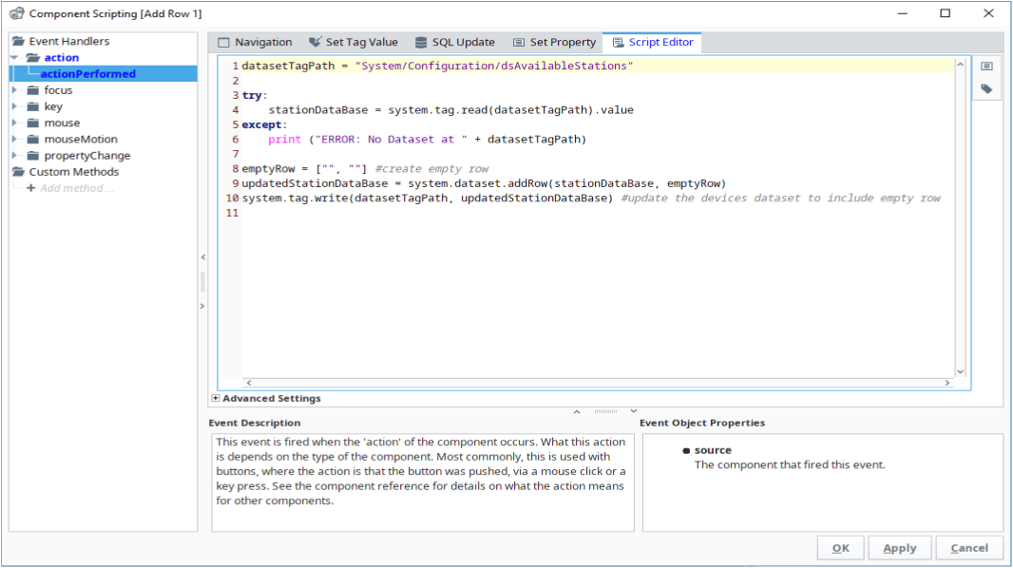
Link the Data property of the power table to the dsAvailableStations dataset tag. In this example, this tag has been placed in a configuration folder, which has been put in a system folder for organizational purposes. Next, add a script to the Add Row button’s actionPerformed event handler that will add a row to the dsAvailableStations tag.

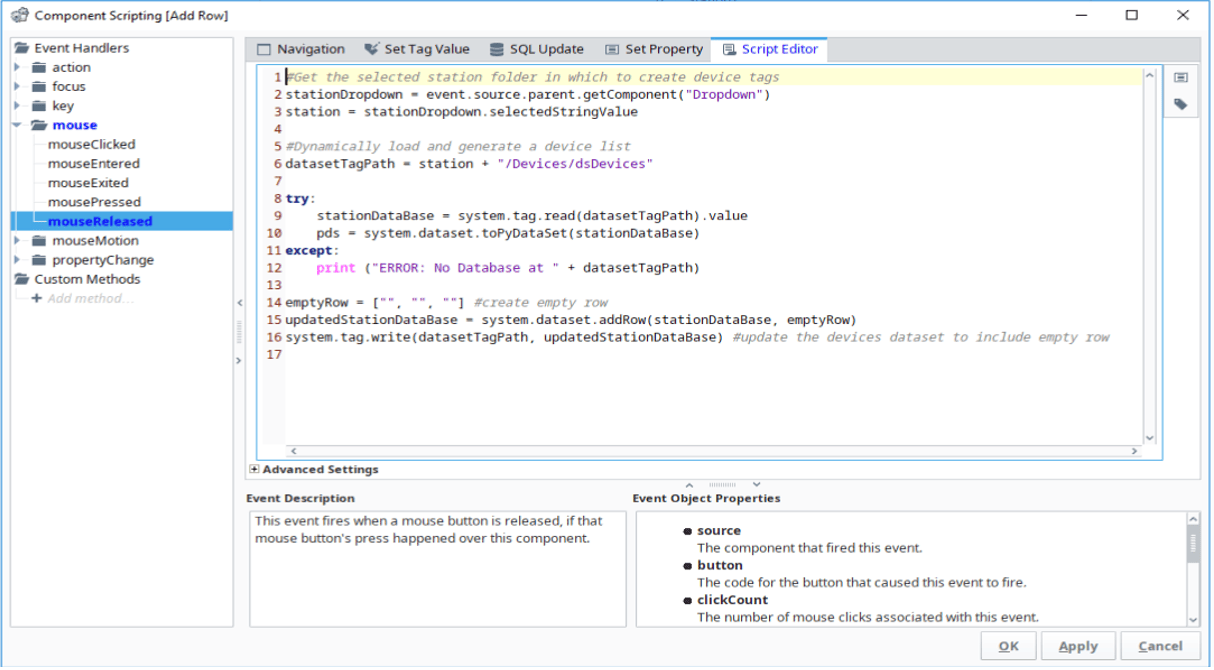
We can use Ignition’s built in system.dataset.addRow function for the Add Row button. In the example code below, the path to our dsAvailableStations is input at the top. A try/except block is used to first make sure that a dataset tag exists that we can add to.

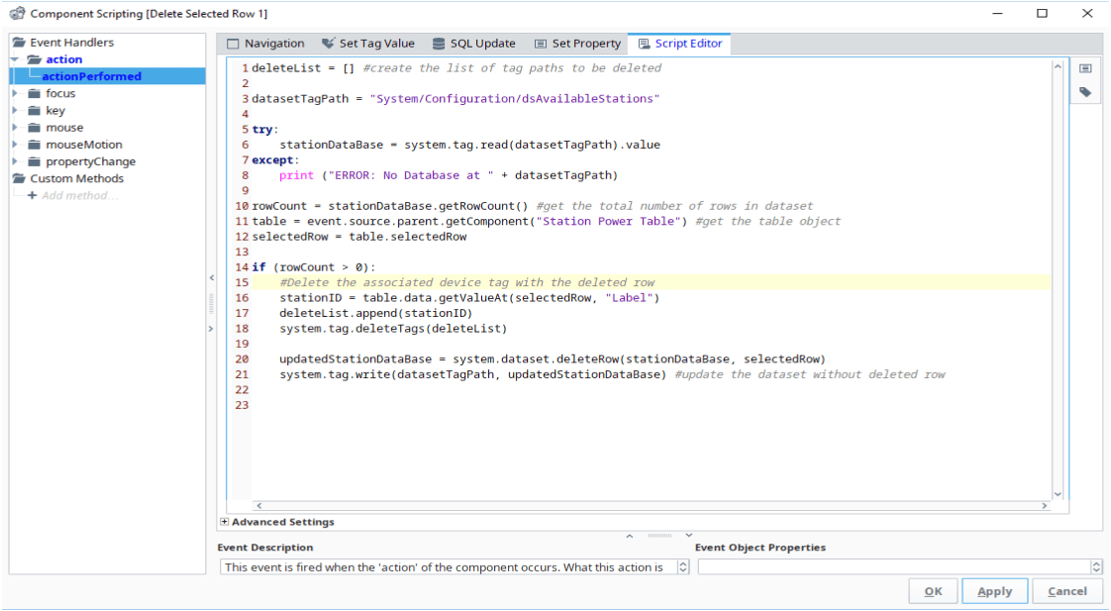
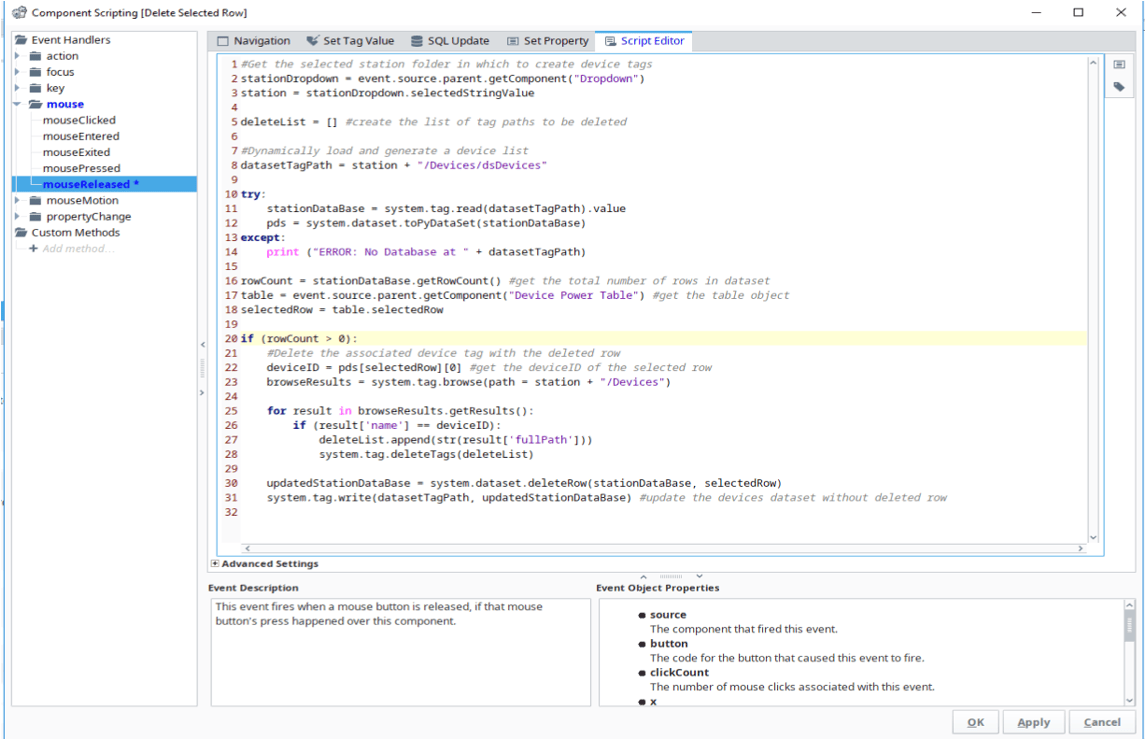
Add a script to the delete row button that can delete the currently selected row from the power table. The example script for this step will be slightly more complicated because we will also set up this button to delete the station folder tags that were created from the data contained in the row that is being deleted. We can use Ignition’s system.dataset.deleteRow() and system.tag.deleteTags() functions to do this.

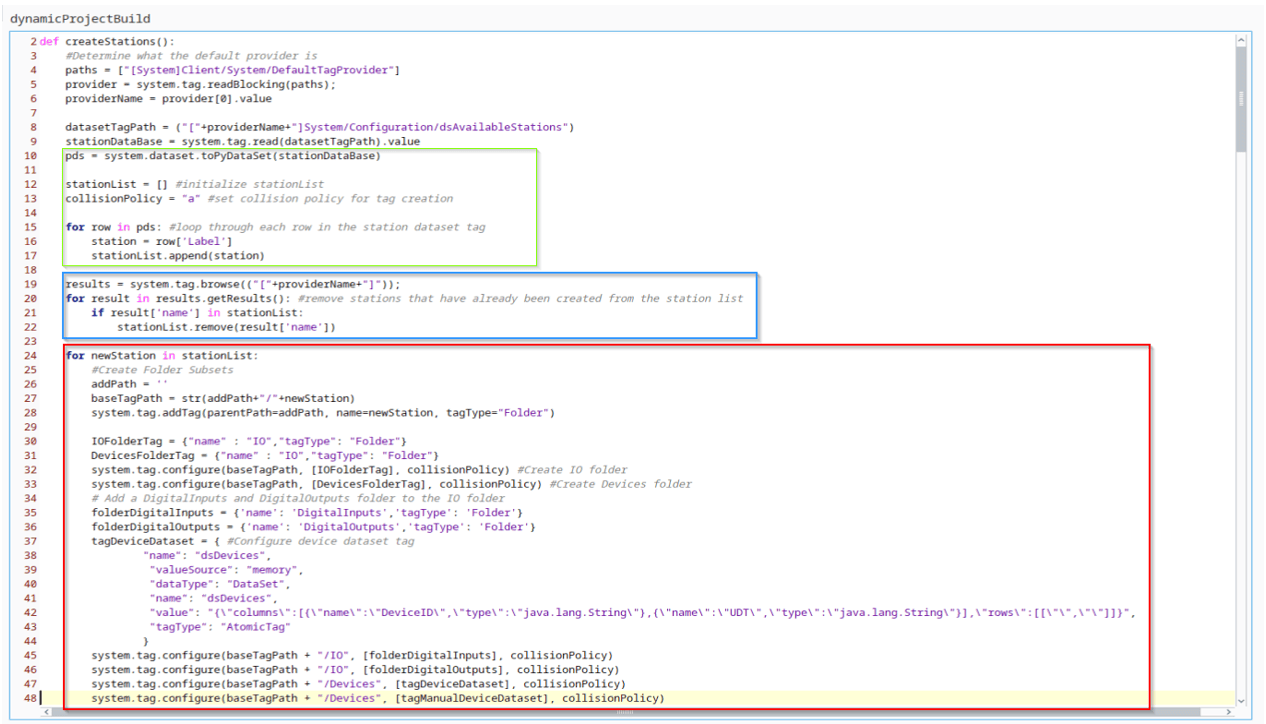
Before we set up scripting on the power table itself, we will need to write scripts to create the station folders and the tags contained within. The example script for this purpose is shown below.

The section outlined in green uses system.dataset.toPyDataSet() to change the Ignition dataset (which is not easily able to be iterated through) into a python dataset. We can iterate through the dataset and create a list of the stations listed in the table.
The blue section goes through the tags in the default browser and checks if the stations in the station list have already had tags created for them. If they have, they are removed from the list. Finally, the red section moves through the station list and sets up the configurations for the tags you would like to create for each station.
The configurations in this section can be changed to fit the tags you will need in your specific project. For the purposes of this example, we will create a folder for the station itself and add an IO and a Devices folder to go inside. To the IO folder, we will add a DigitalInputs and DigitalOutputs folder.
Finally, we will configure a dataset tag that will have a column for DeviceID and the UDT of each device. We will add to this dataset later. This will be critical to actually instantiating our device tags.
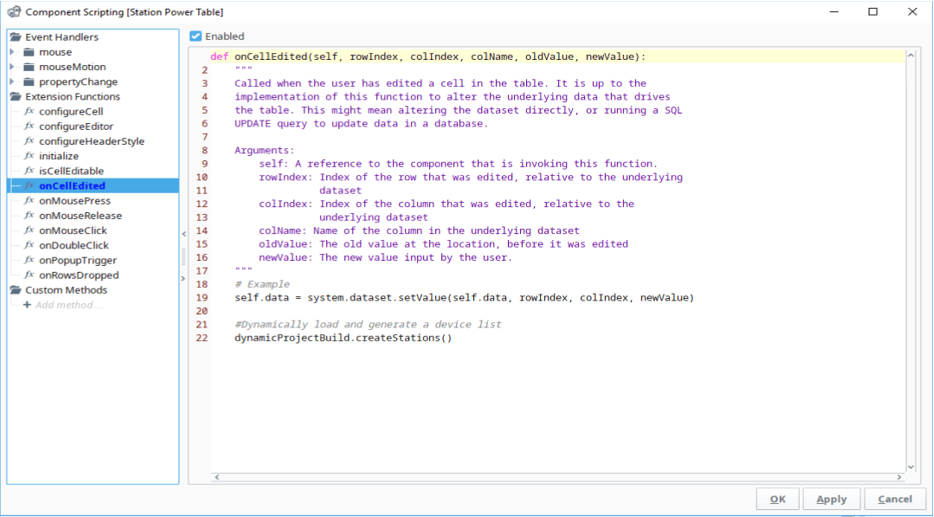
Next, we simply need to add a call to the createStations() script we just created whenever a cell of the power table is edited. This will create new station folders with all appropriate tags when they are added to the table. With that, the portion of our window that deals with creating our stations is complete.

We then move on to setting up device UDT instantiation on the window. We will add a dropdown component to select which station we want to add device tags to.

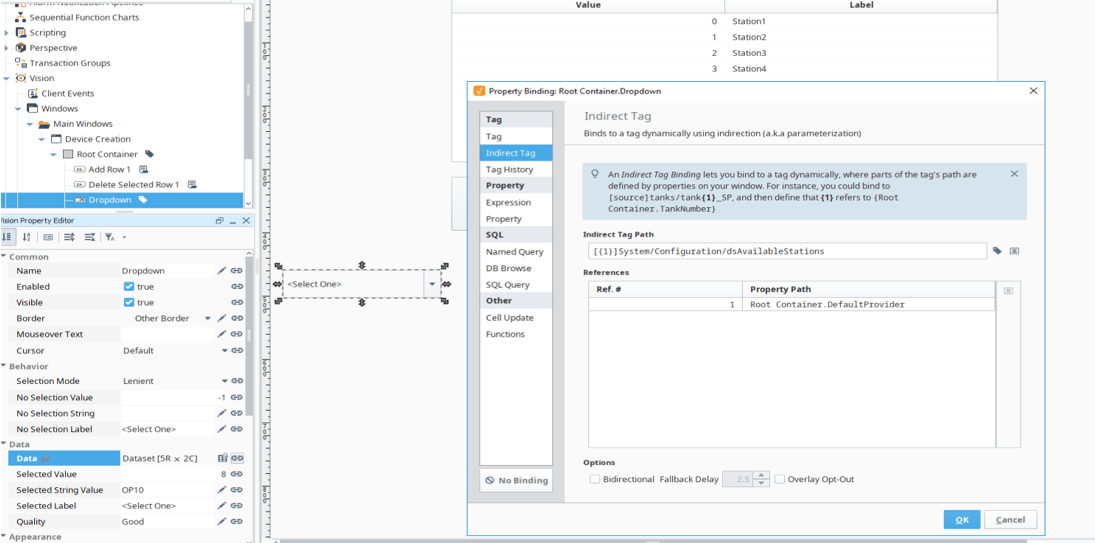
Add an Indirect Tag property binding to the data property of the dropdown and link it to the dsAvailableStations tag. This will list the stations that were created with the station table.
Next, add another power table and a copy of the Add Row and Delete Row buttons.

Modify the Add Row button script to use the station dropdown to modify the dsDevices dataset at the selected station.

Modify the Delete Row button script to use the selected station to delete the selected row/device tag from the dsDevices dataset. Also, use system.tag.browse() to search through the tags and delete the device instance.
We now move on to adding the table that will instantiate device tags in the station folders by adding a dropdown component to select which station we want to add device tags to. Add an Indirect Tag property binding to the data property of the dropdown and link it to the dsAvailableStations tag. This will list the stations that were created with the station table.

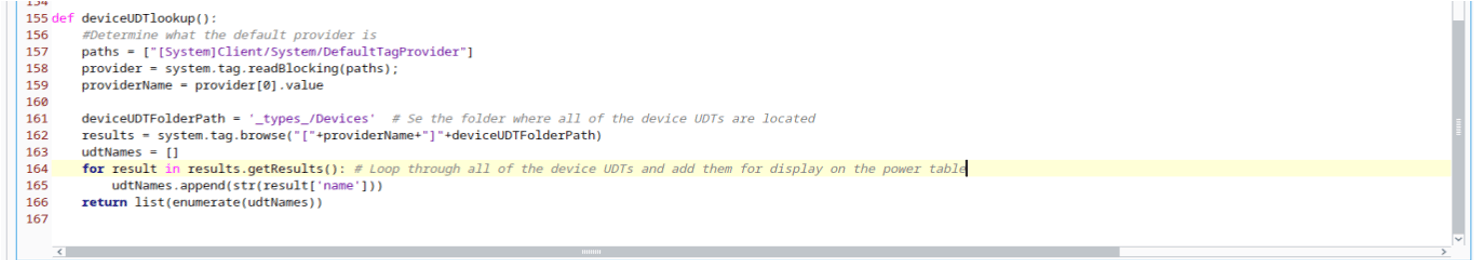
Before we work on the power table, we need to set up a script to create a list of all of the devices UDTs to select from in the power table. This will make setting up the device tags faster because each UDT will not need to be typed in; they can simply be selected from a dropdown in the table.
This script will once again use system.tag.browse() to search through the tags (specifically for this example, the UDTs within the _types_/devices folder). It then takes the names of those UDTs and adds them to a list that we can connect to a cell in the device power table.

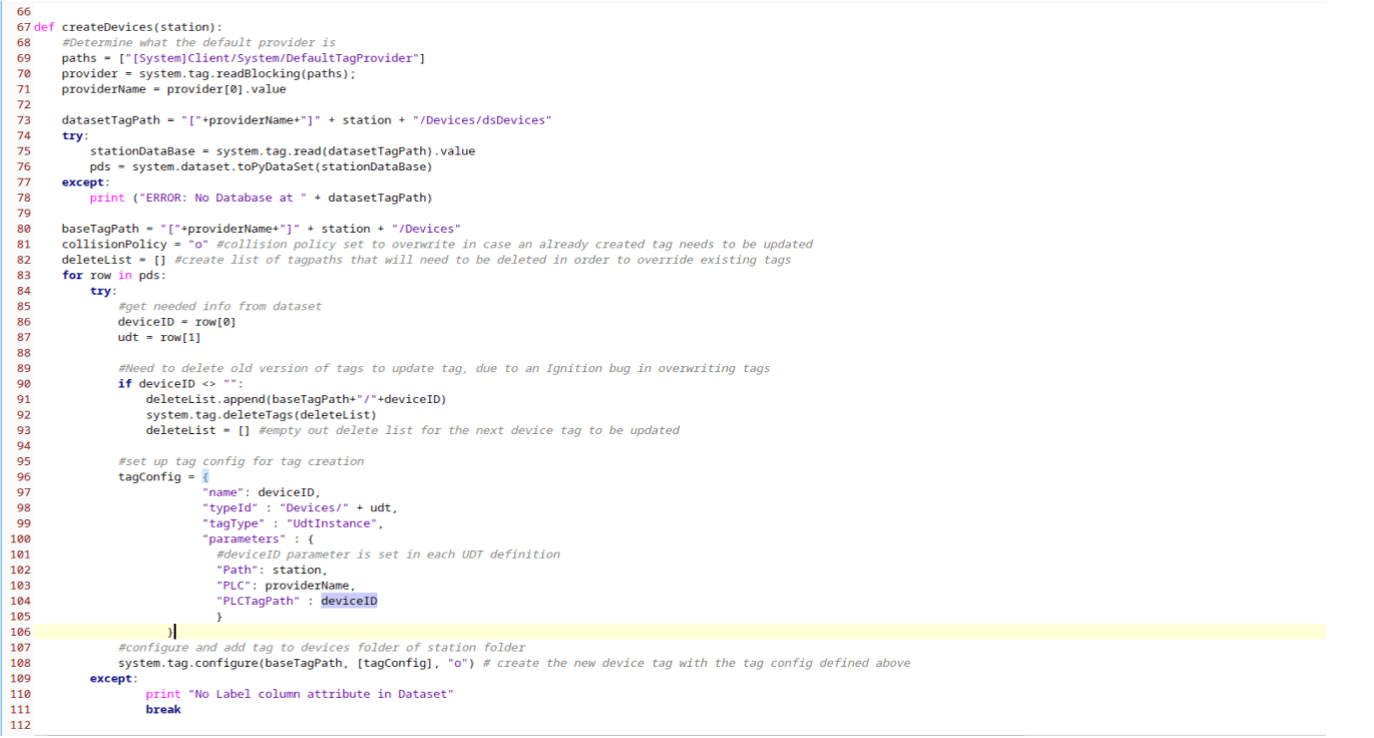
Next, we will make the script that instantiates the device tags. This script goes through the dsDevices dataset for the selected station and uses the deviceID and UDT columns to set up the device tag configuration. System.tag.configure() is then used to create the tag at the station input into the function.
To make sure that the device tag configuration is updated if a tag of the same deviceID has already been made, we need to delete the old version of the tag before recreating it.

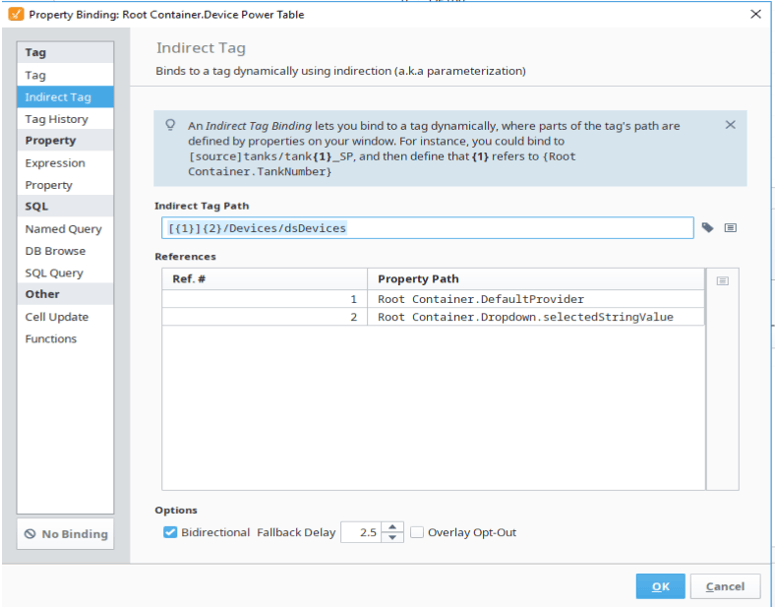
Back on the device creation window, use an indirect tag binding on the device power table’s Data property to connect it the dsDevices tag for the station selected from the dropdown.

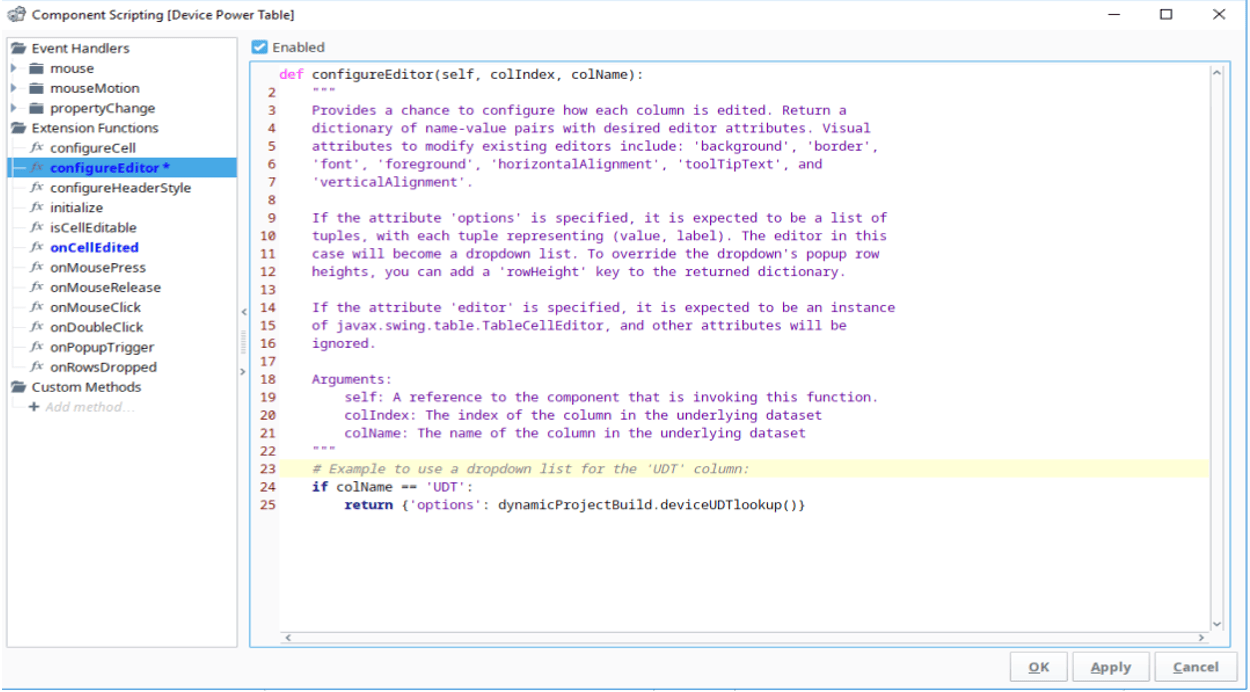
Add a configureEditor script on to the device creation power table and use the deviceUDTlookup() script to setup the UDT column of our power table to use a dropdown list of the device UDTs.

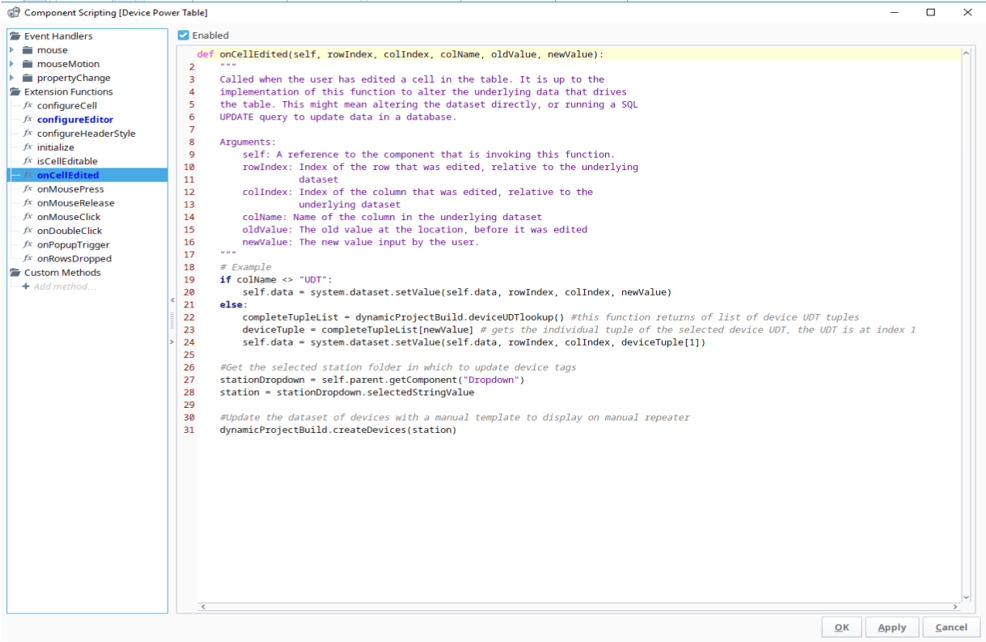
Finally, add an onCellEdited script that calles the createDevices() script to instantiate our device UDTs whenever the power table is changed.

Now our window is completely set up to quickly add station folders and instantiate device UDT tags. This window makes tag creation in Ignition much simpler and faster. In this screenshot, we can see Station1 was created and a few devices with the correct parameter configuration were added.
If this project were connected to a matching tag source, we would expect these tags to show good quality and be working as intended. This window and all associated scripts can be copied between multiple projects and, as long as the UDTs were set up in a similar fashion to each other, allow you to begin dynamically creating tags in a snap.
Learn more about DMC's Ignition expertise and contact us for your next HMI or SCADA project.